目次
飲食店専用の無料ホームページサービス『favyページ』。
インターネットの知識がない方でもインターネット経由でお店の宣伝・集客ができる、無料のホームページ作成運用サービス『favyページ』。
今回は『favyページ』でのテーマカラーや看板画像の設置などデザインの設定方法をご説明します。
※「favyページってなに?」という方はこちら
ステップ0 favyページの「デザイン設定」はこちらから。
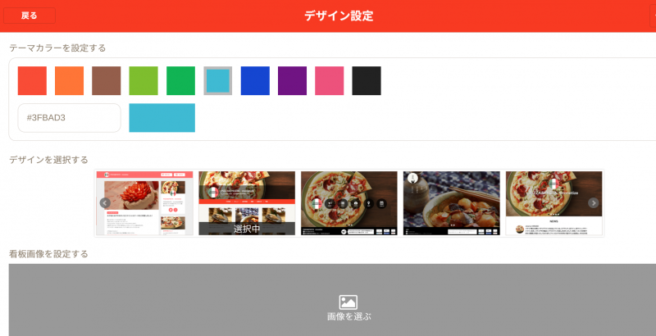
ステップ1 デザイン設定をクリック。

ステップ2 テーマカラーを決めましょう。
 最初にテーマカラーとして10色が用意されています。
最初にテーマカラーとして10色が用意されています。

ライトブルーを選択するとこんな感じです。

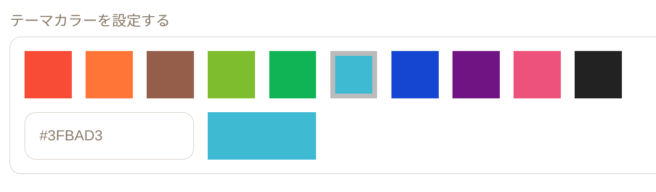
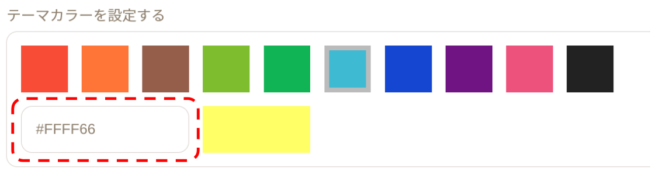
用意された10色以外にする場合は、赤の点線で囲ったところにカラーコードを入力してください。

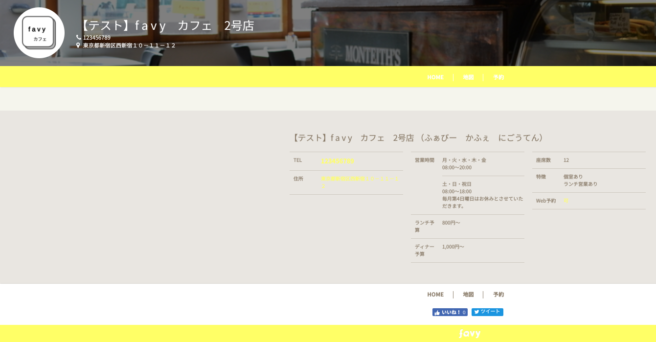
明るい黄色にしてみました。
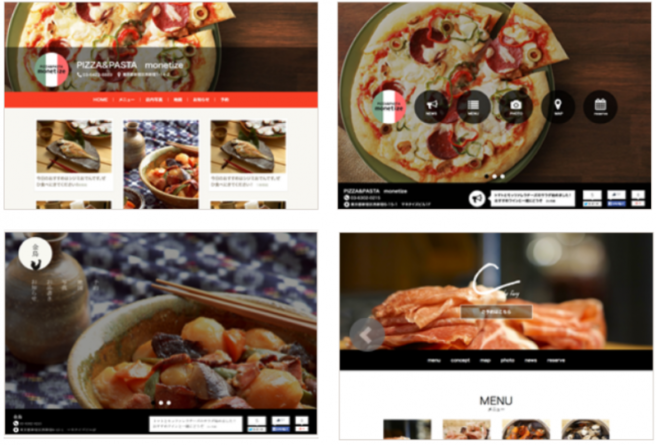
ステップ2 デザインを選択しましょう。
favyページは沢山のメニューを表示させるタイプや一押しメニューの写真とアイコンを組み合わせたタイプ、和の雰囲気を感じるテキストが縦書きタイプなど複数のデザインからお好きなものを選ぶことが出来ます。
※HP公開後も手軽に変更できるので、いろんなタイプを試してみたい、イベントや季節によって変えたいといったニーズにも対応しています。
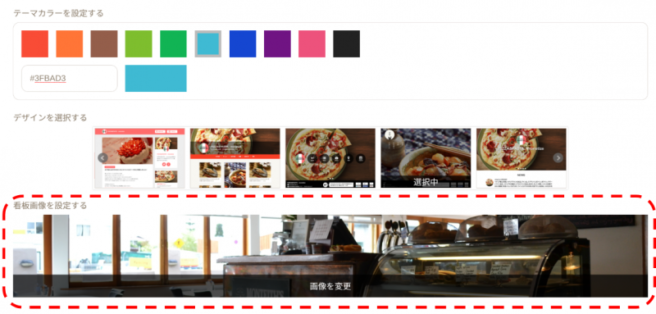
ステップ3 看板画像を設置しましょう。

画像を選ぶをクリックし、PC,スマホ内にある看板(ホームページで目立つ位置に設置する画像の意味)に使う画像を選択します。

選択すると赤枠で囲んだ位置に表示されます。

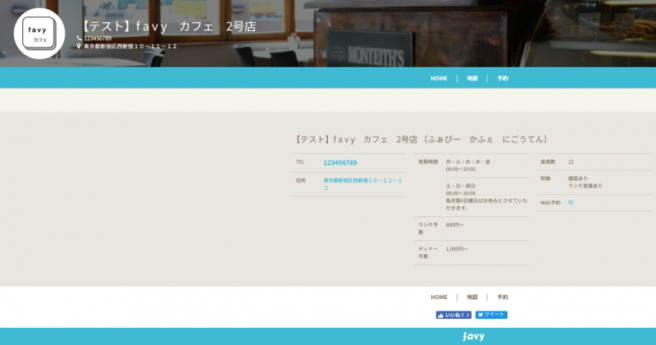
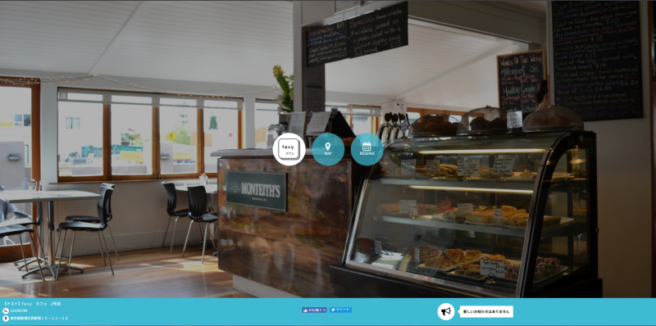
ホームページではこのように表示されます。(選択するデザインにより異なる)
デザイン設定はこれで完了です!
次回は『メニュー登録』についてご説明します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
favyページ関連記事
vol.1 favyページのススメ
vol.2 favyページのアカウント開設5step
vol.3 favyページの店舗情報の登録について