目次
飲食店専用の無料ホームページサービス『favyページ』。
インターネットの知識がない方でもインターネット経由でお店の宣伝・集客ができる、無料のホームページ作成運用サービス『favyページ』。
今回は『favyページ』での連絡先や営業時間など店舗情報の登録方法をご説明します。
※「favyページってなに?」という方はこちら
ステップ0 favyページの店舗情報の登録はこちらから。
ステップ1 店舗情報設定をクリックしましょう。

ステップ2 店名や住所などを設定できる画面に移ります。

ステップ3 まずは『店名』から登録していきましょう。

※店名は全角・半角の日本語、英語、数字を使うことができます。
30文字を超えるような長い店名でも登録ができます。
ステップ4 『URL』(=ホームページのアドレス)
最初に登録したもので問題なければ作業はありません。

ステップ5 『公開設定』は初期設定は非公開なので、店舗情報を登録後に公開に切り替えましょう。

選択しているほうの背景が茶色になります。
(上記写真では「非公開」が選択されています。)
ステップ6 『住所』を登録しましょう。
住所登録するとホームページに地図が表示されます。

会員制のお店などで一般の方にお店の場所を知られたくないという店舗の方は、欄外の「ページに住所を表示させない」のチェックボックスにチェックをいれてください。
ステップ7 『電話番号』はお客様が問い合わせをする際の番号を登録しましょう。

ハイフンなし、半角数字のみ入力してください。
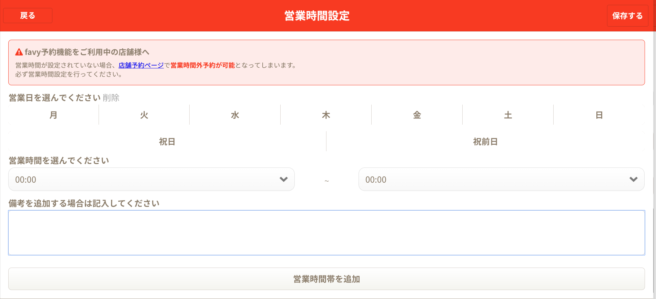
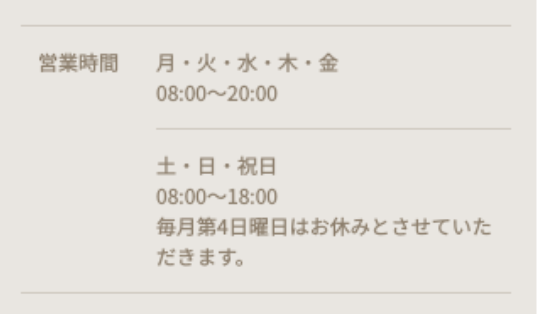
ステップ8 『営業時間』を登録しましょう。
祝日、祝前日の設定の他、特殊条件など備考を登録することが可能です。
例)平日の営業時間 8−20時で設定

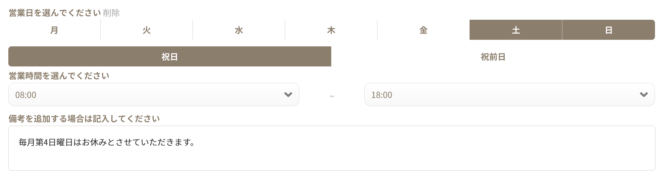
例2)土、日、祝日の営業時間 4−18時 第4日曜日のみ休みで設定

例3)ホームページではこのように表示されます。

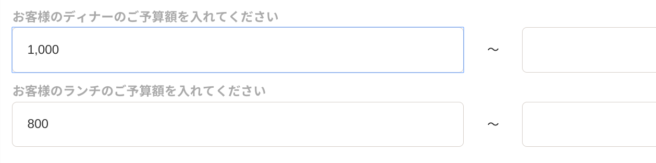
ステップ9 『客単価』を入力しましょう。

金額は半角で、カンマをつけてに入力をしてください。
ステップ10 『席数』を入力しましょう。

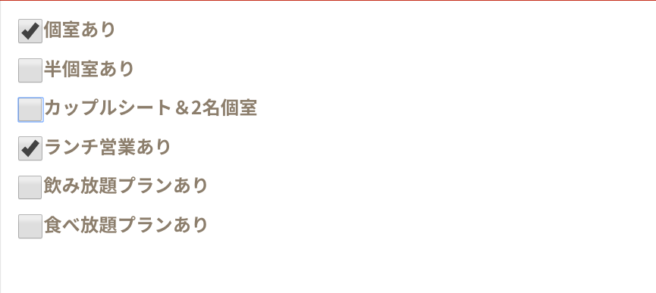
ステップ11 『特徴』を選択しましょう。

お客様が良く確認している項目です。
該当するものがあればチェックをいれることをオススメします。
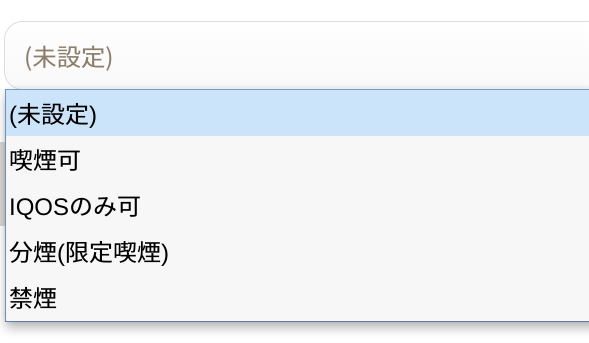
ステップ12 『禁煙・喫煙』も登録しましょう。

禁煙・分煙もよく確認されているので、設定することをオススメします。
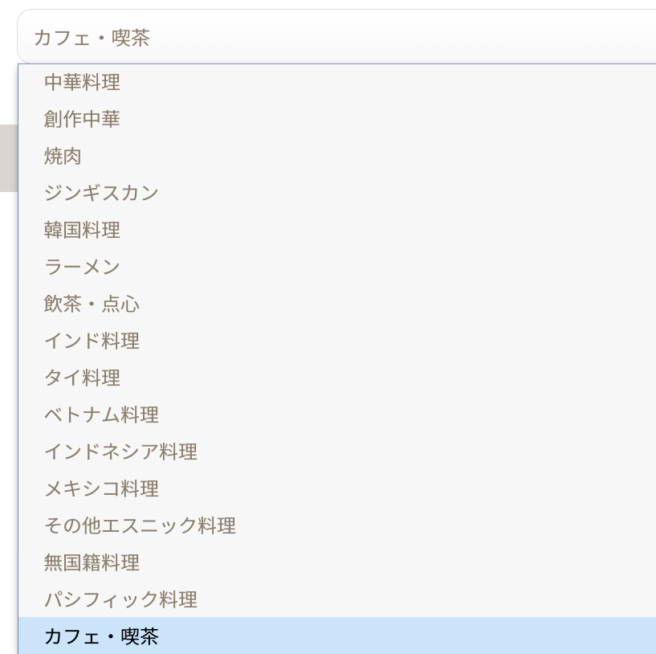
ステップ13『カテゴリー』を登録しましょう。

60種類のカテゴリー中から該当するもの1つを選んでください。
ステップ14 『アイコン』(お店のロゴなど)を登録しましょう。

ステップ15 『ソーシャル連携』お店のSNSと連携させましょう。
 SNSにログインしている状態で「連携する」をクリックすることで連携できます。連携するとボタンの色が変わり、連携するページも選択できるようになります。
SNSにログインしている状態で「連携する」をクリックすることで連携できます。連携するとボタンの色が変わり、連携するページも選択できるようになります。
ステップ16 『特定商取引法』飲食店で通信販売をされる方のみが対象となる為、今回の説明では触れません。
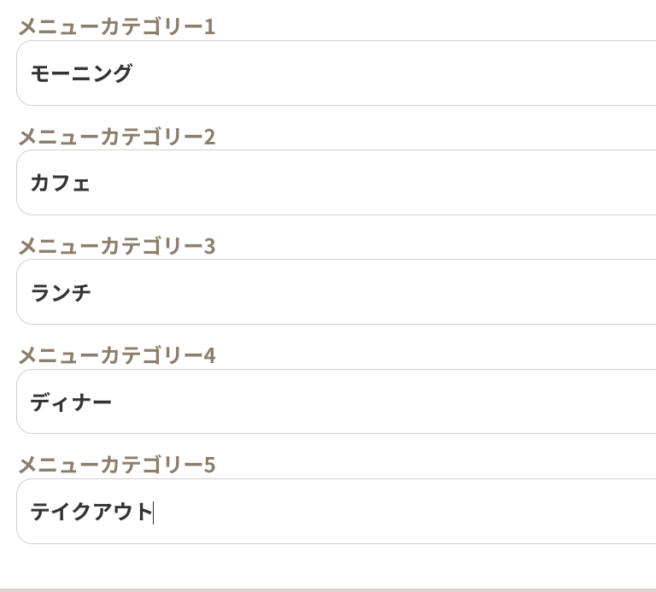
ステップ17 『メニューカテゴリー』お店のメニューのカテゴリーを最大5つまで登録することができます。

コースやアラカルト、前菜、メインなどお店に合わせたカテゴリーを登録でき、ます。
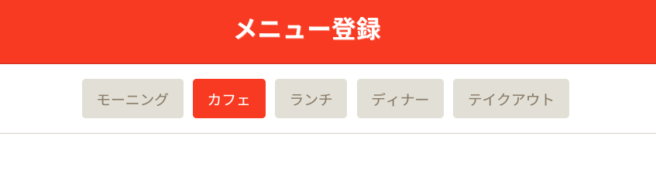
 メニュー登録の際に、設定したカテゴリーと紐付ける事でホームページ上でカテゴリーに合わせてメニューを表示することが出来るようになります。
メニュー登録の際に、設定したカテゴリーと紐付ける事でホームページ上でカテゴリーに合わせてメニューを表示することが出来るようになります。
ここまでお店の基本的な情報登録は完了です。
次回はホームページの『デザイン設定』について説明します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
favyページ関連記事
vol.1 favyページのススメ
vol.2 favyページのアカウント開設5step



